One of the biggest dilemmas faced by an entrepreneur who is starting up is to figure out when to stop building and when to start selling. Although, easy it may sound there are no hard boundaries between one or the other. Once, you have 5-10 people in the team then the question is different — you can have half of the team building the product and the other half selling it. What do you do when you have have 2-3 members in the team?
The idea is simple — build an initial set of features and then instead of only building, you, build, sell, build, sell. Repeat. Put a constraint that for every 5 new features, you acquire double the number of leads (or users if you are a consumer internet product) than the last time. That would be a perfect balance.
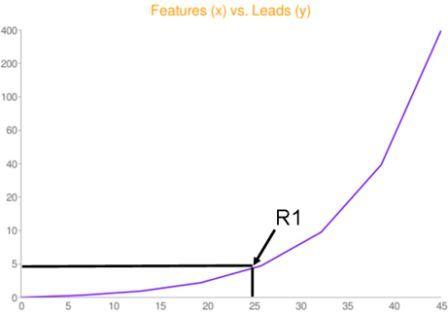
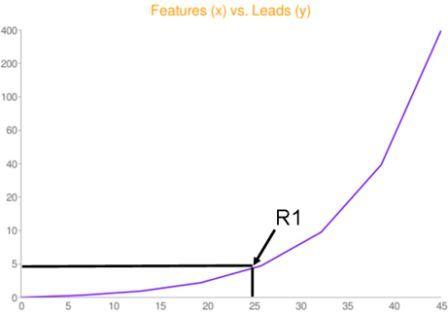
Here is a chart depicting a hypothetical idea where for every 5 new features you add to the system, you double the number of leads you acquire (or acquire users for consumer internet products). ‘R1’ in the figure below represents a baseline set of features for acquiring first set.

Lead (definition): A prospective customer, or someone who you have talked to but is not ready to use your product unless few more things are added. Or he is a free/trial user but not ready to pay the money, yet (Keeping it broad so that theory could be modified in specific situations)
Requires great discipline. As a coder-entrepreneur you may wanna go into the “comfort” zone of continuously building or if you are a non-techie entrepreneur you may just sell without a product in hand. Both are extremes and equally detrimental. Especially, in Indian conext where capital is meager and having the revenues in the books is golden, you strike a balance until your next inflection point where you are cash-flow positive.
So, how do you attain that perfect balance between sales vs. development OR feature build vs. lead acquistion? Here’s the recipe:
- Build an initial version of the product which has some baseline features. These features may be targeted or have been developed after talking to a set of potential customers.
- Call that base version as alpha, beta, R1, whatever. Sell the product or convince your leads to start using it. Maybe a small set of people would start using it.
- Don’t start building new features, just yet — Talk to them. Get feedback.
- Now, add another set of features and then widen your net to bring additional leads (or convert existing leads who may have told you that they would use the product if a, b, c is implemented)
- Now, don’t go incremental, go exponential in acquiring leads (or converting them). For every 5 new features, try to double your lead flow.
(The above example; for consumer products however, you may add few zeroes to the y-axis legends to get the point).
Thanks to Ankit, Sameer & Nandini for vetting the thoughts & clearing bugs in the draft

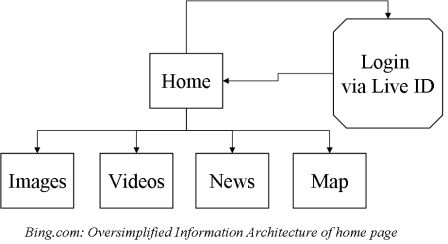
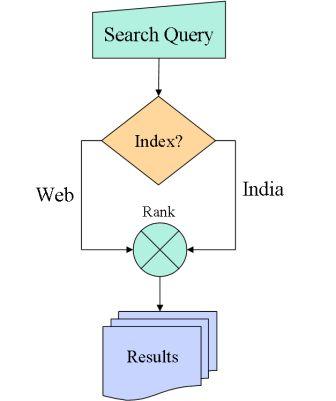
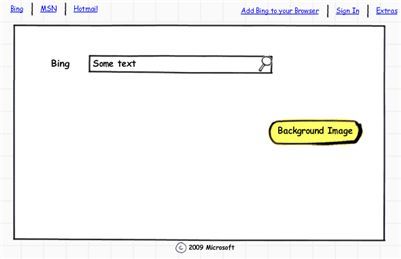
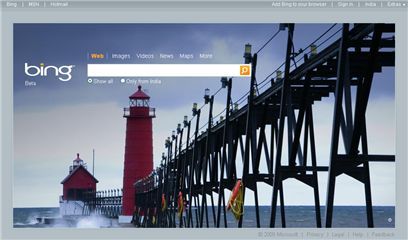
 User Interface is the visual part of your product; this is where all your back-end gets exposed. This is where your users interact with your application tier, middle-tier, database-tier, third-party & whatever-tier. The user interface could be visual, wherein for web products you have HTML pages interacting, for desktop-based products it’s your screen (or window) where the user interacts by clicking links, submitting forms, scrolling windows, or even closing the application.
User Interface is the visual part of your product; this is where all your back-end gets exposed. This is where your users interact with your application tier, middle-tier, database-tier, third-party & whatever-tier. The user interface could be visual, wherein for web products you have HTML pages interacting, for desktop-based products it’s your screen (or window) where the user interacts by clicking links, submitting forms, scrolling windows, or even closing the application.